UILabel is built with a handy shadow feature, but it doesn’t always look the way you might want – in this post I’ll describe the
subclass which draws nicer shadows. Â (Code links below.)
Default UILabel shadows
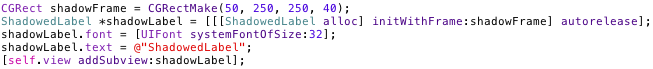
This code:

generates a shadow that looks like this:
![]()
It’s not the end of the world, but it’s still kind of a butter shadow. Â I use these more for relatively subtle accents on labels in buttons. Â For example, you can improve the appearance of a label on a button by making the text look more embossed:
![]()
I think the text on the left, with the shadow slightly above the text, makes it appear depressed into the surface, which is more visually appealing than the plain text on the right. Â Apple consistently works with their highlights and shadows in iPhone OS as if there is a global light source directly above the device, so users are likely to interpret shadows according to a straight-above light.
ShadowedLabel
The
is a drop-in replacement of
(a subclass of it) which automatically draws dark, slightly-translucent, shadows beneath all text. Â This code:

generates this:
![]()
Much nicer!
The color, position, and blur can all be adjusted. Â For example, you could use the same class, with slightly changed parameters, to get this result:
![]()
works by overriding the
method of
, along with the
function. Â Say goodbye to butter shadows!